Minimal Mistakes에서 메인화면 바꾸기 작업
jekyll에서 제공하는 Minimal Misktakes는 깃 블로그를 시작하며 추천받은 테마이다.
다른 제작자는 어떤지 모르겠으나 제작자인 Michael Rose의 꾸준한 업데이트와 공식문서가 잘 정리되어있어 이를 이용하며 참 잘 선택했다는 생각이 들게한다.
이번에 github readme를 만들었는데 이를 사용한 내 홈페이지를 블로그 메인에 걸고싶다는 생각이 들어 블로그의 메인을 바꾸는 작업을 했다.
Minimal Mistakes의 기본 메인 화면은 최신 포스트를 보여주는 화면이다. 이는 최상위 폴더의 index.html(또는 md)를 사용하며 메인화면을 바꾸고자 하면 이 파일을 통해 작업을 해야한다.
Minimal Mistakes는 다양한 레이아웃을 지원한다. 기본 메인화면은 layout: home을 사용하며, 레이아웃마다 다양한 템플릿을 사용할 수 있다.
다만 나는 지금 Ruby jekyll이 알수없는 오류로 인해 사용불가라 이를 깊게 사용하지 않고 단순히 git readme를 HTML로 바꾸어 적용하였다.
layout: splash를 사용하면 화면 전체를 원하는 방식으로 바꿀 수 있었다. 이를 사용하여 원하는대로 메인화면을 바꾸는 작업을 하면 된다.
이때 메인화면에서 최근포스트가 보이지 않게되어 최근 포스트를 네비게이션바에 등록시켜주었다.
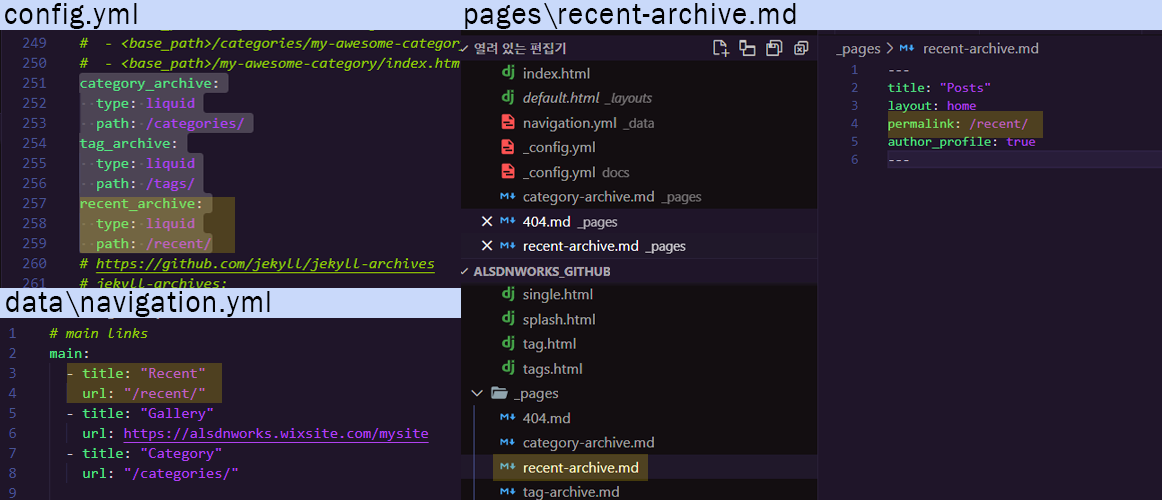
최근 포스트는 home 레이아웃에 등록되어있으므로 _pages에 기존 인덱스파일을 복붙해주고 config에 경로 등록후 navigation에 recent를 만들어 넣어주면 된다.

댓글남기기